本文最后更新于 2018年12月15日 13:54 可能会因为没有更新而失效。如已失效或需要修正,请留言
用专业的工具查看网站页面载入速度!
在以前,网站页面的载入速度我们只能靠感觉来估计。当然误差会很大。如果时间太短,估计就只能全凭猜了。。。
现在我们可以用谷歌浏览器chrome的“开发者工具”(Developer Tool)来检测网站页面的载入速度。功能很强大,我们一起看看。
(在chrome浏览器里按F12就能呼出Developer Tool)
网站页面加载速度:
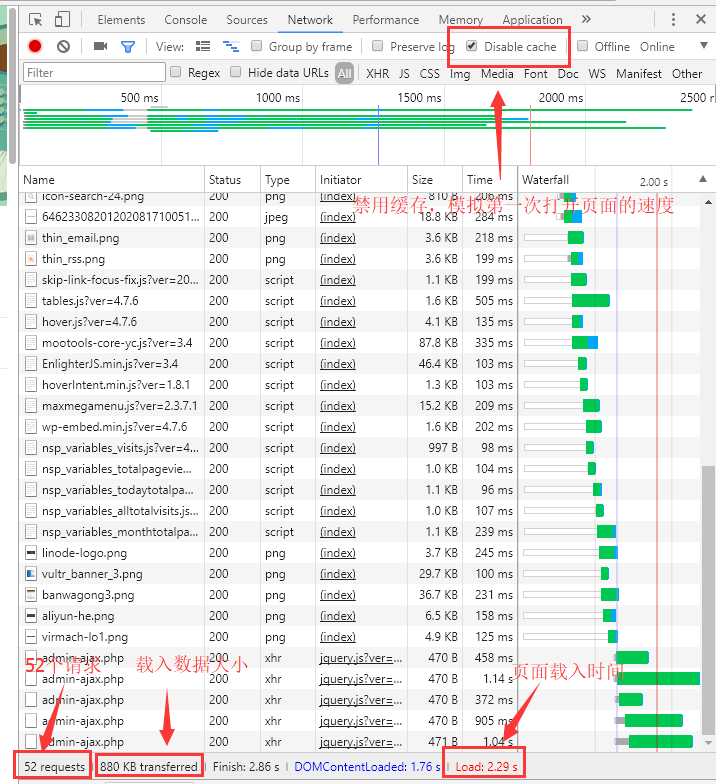
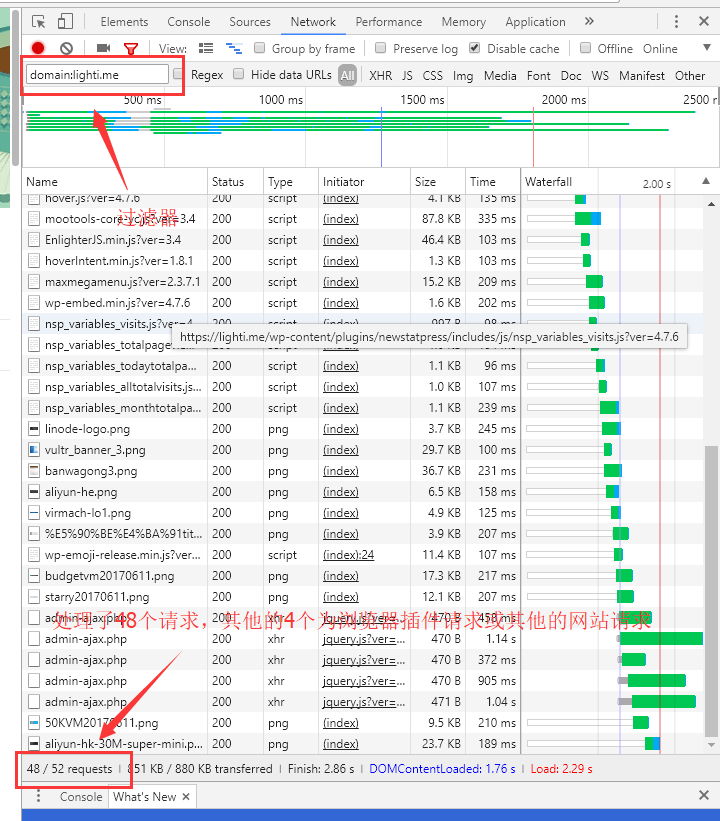
(打开想要检测的页面,按F12呼出Developer Tool,选择“Network”标签,启用“Disable cache”,然后重新刷新页面就能看到数据了)

这里清楚地列出了网站各项资源载入的时间。最下面有总的统计数据。各位站长就能根据自己的情况优化网站。
网站资源分析:

这里用“domain:lighti.me”来筛选资源。如果你有使用多个子域名,则可以用通配符来分析,如“domain:*.lighti.me”。
如果想比较精确地观察网站载入情况,最好是新建一个用户不安装任何插件来使用Chrome Developer Tool进行页面分析。
本文参考自:古博,一个很不错的网站!
 轻时代
轻时代